En illustration, on cherche à exposer une idée, une émotion, et la rendre visible au plus grand nombre. Les différents logiciels qui permettent d’atteindre ces objectifs regorgent d’outils dont les buts sont à la fois de simplifier l’approche créative et d’imiter un processus naturel proche du dessin. Tout comme ses concurrents, Affinity Designer vous propose des outils simples et efficaces comme la fonctionnalité Trait qui vous permet d’appliquer des contours (ou ligne) à vos créations.
Même si elle fait partie des connaissances de base du logiciel, cette fonctionnalité s’avère incontournable pour fixer l’attention sur une zone de votre illustration ou donner du rythme à votre design. Nous allons nous intéresser à certaines de ses options de base telles que les angles, l’alignement et la pression.
Partagez l’article
Lorsque vous ouvrez l’espace Trait (s’il n’est pas ouvert par défaut : Fenêtre > Trait), vous trouvez plusieurs options permettant de modifier l’aspect d’un trait. Intéressons-nous tout d’abord aux options liées aux angles d’un objet. Vous avez le choix entre :



Ces simples options ajoutent de subtiles touches à vos designs et vous permettent d’ajuster vos créations en quelques clics. Elle se révèlent donc très utiles lors de la création de boutons et d’appels à l’action pour une interface ou lors de la finalisation des détails d’une typographie. Et n’allez surtout pas imaginer que ce sont des options mineures car elles ont un véritable impact qui peut changer la nature d’un projet.
Prenons l’exemple de la typographie “Impact” de Geoffrey Lee (disponible en ligne) utilisée dans l’exemple ci-dessous. Elle a un aspect dur et lourd qui se retranscrit par l’épaisseur de ses lettres et leur espacement. Cette typographie est souvent utilisée dans des titres car elle s’impose visuellement et il serait impossible de ne pas la voir dans un texte.
 Angles droits
Angles droits  Angles arrondis
Angles arrondis On pourrait croire que la modification de ces angles aurait peu d’impact. Cependant, en choisissant l’option “Angles arrondis”, le message visuel et la nature de la typographie en sont adoucis. Afin de préserver son message original, il est préférable d’opter pour des angles droits (ou “jonction carrée” dans le logiciel).
Il est donc primordial de bien choisir votre type d’angle selon le message que vous souhaitez faire passer.
Pour avoir un contrôle total sur vos angles, référez-vous à ce court tuto / tuto flash.
Autre option de l’espace Trait : l’alignement. Il vous offre la possibilité de créer plus facilement en disposant le trait de trois manières différentes. Vous pouvez l’aligner :



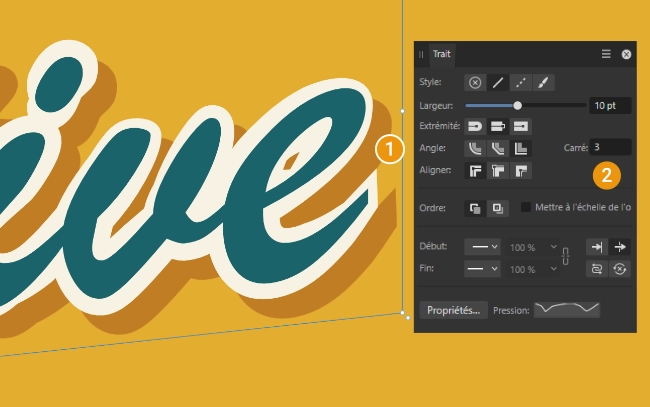
Il s’agit de la même forme avec la même épaisseur de trait mais, comme vous pouvez le constater, son aspect diffère complétement selon l’alignement choisi. Cela multiplie les possibilités créatives mais, parfois, entraine aussi des effets indésirables liés aux angles d’un objet ou d’une typographie. C’est exactement ce qu’il s’est produit avec le texte d’illustration utilisé pour cet article.

L’alignement par défaut a créé, par endroit, des angles cassés qui ne suivaient pas les lignes de finition de la typographie. Pour y remédier, j’ai utilisé une autre option de l’espace Trait : le Carré (2). J’ai donc augmenté la valeur par défaut, la faisant passer de 1,5 à 3, et les angles qui posaient problèmes ont finalement disparu pour laisser la place à des angles affûtés (1).
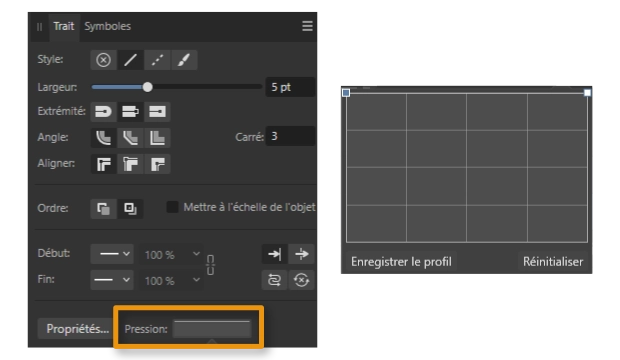
En cliquant sur l’encadré à côté de l’intitulé Pression, on ouvre une fenêtre rectangulaire qui contient un graphique et deux points. Ces derniers tracent une courbe qui peut être modifiée en ajoutant d’autres points et en variant leur position sur le graphique. Voici comment ça marche : un point situé au sommet du graphique garde l’épaisseur initiale ; si vous le déplacer vers le bas, vous diminuez l’épaisseur.

A noter : pour enlever un point du graphique, faites un clic-droit sur le point à retirer.
Selon le nombre de points et leur positionnement, vous ajoutez de la variation et donnez plus d’importance à certaines parties d’un objet. Si vous appliquez cette méthode sur une typographie cursive, vous apportez une touche de fluidité, presque calligraphique, et donnez l’impression que les contours on été tracés à la main.

Maintenant que vous connaissez les différentes possibilités offertes par le trait, c’est à votre tour d’expérimenter, de jouer et de créer.
A noter : si vous envisagez de changer la taille de l’objet, cochez la case « Mettre à l’échelle de l’objet ». Vous garderez une épaisseur de trait proportionnelle à la taille de l’objet et, donc, ne casserez pas votre travail.